
If you're looking to improve the security of your website, HTTPS is a good place to start. This helps prevent your website from getting hacked. Hackers will find it more difficult to steal personal or financial details. This is why you should do so and how it can be implemented.
Why is HTTPS important?
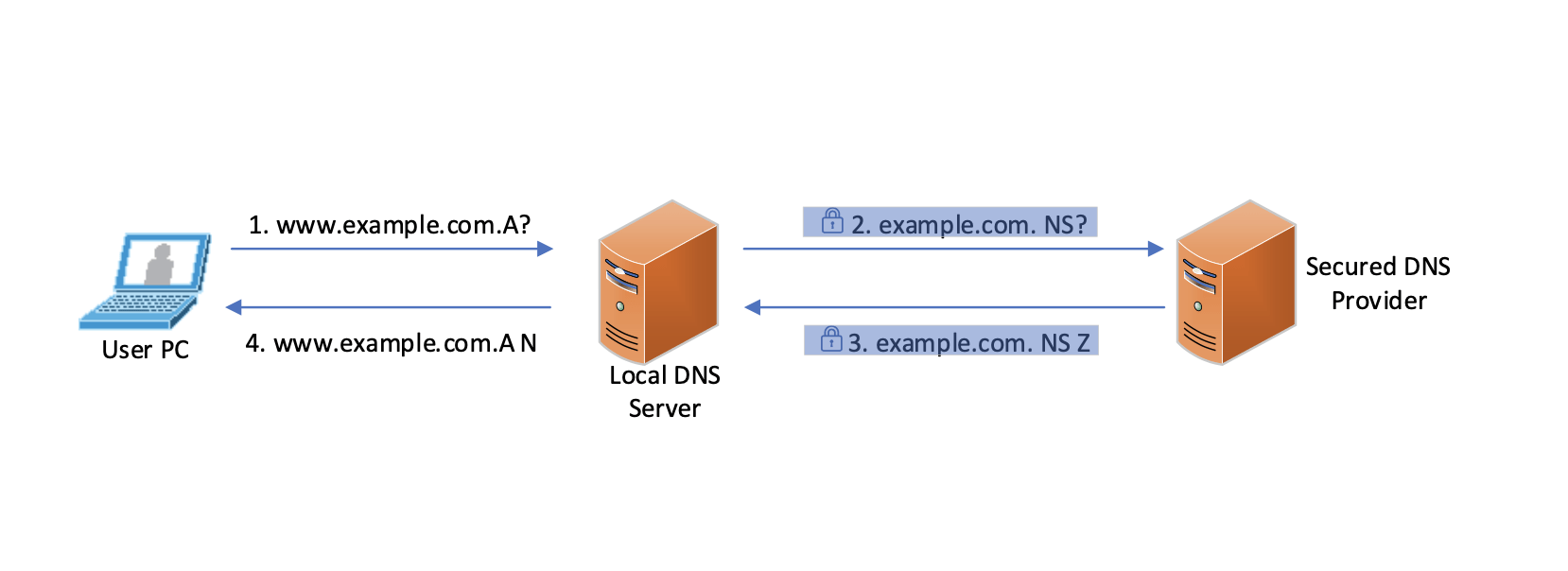
In the first place, it encrypts communications between your webserver and a user's browser. This ensures only you and your web server can access the data. In other words, it acts like a lock on a box that keeps all the contents inside secure and unreadable by anyone else.
It is also an excellent way to demonstrate that you value the privacy of your customers and are protecting them from identity fraud and other data breaches. An SSL-secured site is usually identified by a green padlock icon next to the domain in the address bar of your browser.
Search engine rankings
It's also good for SEO to have a secure website. Google favors sites with HTTPS when they search. This is a positive for your business, as it means that more people will visit your site and spend more time on it.

SSL provides a number of benefits that are well worth the cost to protect customers' personal information and stop them being hacked. This is particularly important for e-commerce sites that store and process sensitive personal information, such as credit cards numbers.
Visitors want to know their information is safe when purchasing on your site. It's important that they see the padlock and SSL in your address bar.
If they're unsure whether to trust your website, the presence of a padlock will help them make their decision. The padlock will increase their trust in you and encourage them to do business with you.
Google also rewards you with a higher ranking, since it has made it very clear that it prioritizes security above any other factor. It is possible to get that boost with minimal impact to your SEO campaign by changing from HTTPS to HTTP.
How do I make the switch?
For your website to be updated to HTTPS you will need a new SSL cert. This can be tricky and takes some work, but the benefits are worth it in the long run.

The key to making the transition is to take your time and be patient. Change your internal and relative URLs. Update your image tags. Make sure your CDN is compatible.
Google should be informed so that your site can be indexed more quickly. It's possible to boost your SEO with an SSL certificate, especially if it has additional benefits like EV and OOV certifications.
FAQ
Can I use a template or framework on my website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates contain all the code needed to display information on your page.
Some of the most popular templates include:
WordPress - one of the most popular CMSes
Joomla - another popular open source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine - Yahoo's proprietary CMS
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
Should I use WordPress or a website builder?
A small website is the best way to build a successful web presence. If you have the resources and time to create a fully-fledged website, go for it. A simple blog is a good option if you don’t yet have the necessary resources. As you develop your website design skills, you can always add additional features.
It is essential that you have a primary domain name before you can start your first website. This will provide you with a point of reference when you publish content.
What Should I Include in My Portfolio?
These things should make up your portfolio.
-
Exemplaires of previous work
-
If possible, links to your site
-
Links to your blog.
-
These links will take you to social media websites.
-
Here are links to portfolios online of other designers.
-
Any awards you've been awarded.
-
References.
-
Take samples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
You are willing to learn new technologies.
-
These are links that show your flexibility
-
Links showing your personality.
-
Videos showing your skills.
What is a responsive website design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows users to simultaneously view a website from one device while still being able to access other features, such as navigation menus and buttons. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
A responsive website will adjust its layout automatically based on what device is used to view it. Your laptop will view the website exactly as a normal desktop site. It will look different if you view the page from your phone.
This allows you create a website that looks great on any device.
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. But if you want to charge a lot more, you should consider becoming an independent contractor. You could potentially charge anywhere from $150-200 per hour.
Can I build my website using HTML & CSS?
Yes! If you've been following along so far, you should now understand how to start creating a website.
You now know how to build a website structure. Now you need to learn HTML and CSS coding.
HTML stands for HyperText Markup Language. It is similar to writing a recipe. It would list the ingredients, directions, and how to do it. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language of documents.
CSS stands for Cascading Style Sheets. It is like a stylesheet that you use to create recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
You don't have to be a prodigy if you don’t get the terms. Follow the tutorials below, and you'll soon be making beautiful websites.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
What is website hosting?
Website hosting is the location where people go when they visit websites. There are two types.
-
Shared Hosting - This is your cheapest option. Your website files reside on a server owned by someone else. Customers who visit your website send their requests via the Internet over to that server. The request is then handed to the owner of that server.
-
Dedicated hosting - This is the most expensive option. Your website will reside on a single server. No other websites share space on the server, so your traffic stays private.
Most businesses choose shared hosting because it's less expensive than dedicated hosting. With shared hosting, the company that owns the server provides the resources needed to run your website.
But there are pros and cons to both options. Here are the differences:
Sharing Hosting Pros
-
Lower Cost
-
Easy To Set Up
-
Frequent updates
-
It can Be Found On Many Web Hosting Companies
Hosting shared with others can cost as low as $10/month. However, this price typically includes bandwidth. Bandwidth refers to the amount of data you can transfer across the Internet. Even if you are only uploading photos to your blog site, high data transfer rates can still cost you extra.
You'll soon discover why you paid so much more for your previous host when you get started. Most shared hosts have very poor customer support. While they may occasionally assist you in setting up your site and other tasks, after that you are all on your own.
Providers that offer 24-hour customer support are worth looking into. They will assist you with any problems that may arise while you're sleeping.
Cons of dedicated hosting
-
More Expensive
-
Less common
-
Requires specific skills
With dedicated hosting, everything you need for your website is at your fingertips. You won't have to worry about whether you're using enough bandwidth or whether you've got enough RAM (random access memory).
This means that upfront, you'll need to spend a bit more. You'll soon realize that your business is self-sufficient once it's online. You'll be able to manage your servers effectively.
Which is better for my business?
The answer depends on what kind of website you want to create. If you only want to sell products, then shared hosting might be the best choice. It's easy to set up and maintain. Because you share a server, you will most likely receive frequent updates.
However, dedicated web hosting is the best way to build a community around you brand. Instead of worrying about your traffic, you can build your brand while still being able to concentrate on your business.
Bluehost.com has both. They offer unlimited data transfers per month, 24/7 support and free domain registration.