
WooCommerce hosting is a quick and secure platform to host your eCommerce store. It is a powerful solution with many features that will help you to grow your business. Choose a hosting company that's optimized to WooCommerce. They should also offer features and services tailored to your business.
Choose the right WooCommerce webhosting
Consider features like bandwidth, uptime and security. Also, you'll want to verify if they offer SSL certificates. They help your customers verify the authenticity of your website.
Uptime: The reliability and stability of your hosting service will have a direct impact on your business's credibility and reputation. A hosting company that offers a high uptime guarantee means you can count on your website being available at all times.
CDN is a Content Delivery Network. It allows your static files to serve from different locations in the world. This reduces server load, and increases speed. CDNs also provide extra security features that can help you to defend against DDoS attacks.

Caching – A good host should have built-in caching features to increase the speed of loading your WooCommerce website. But be careful to pick a provider who doesn't over cache dynamic pages.
Managed WooCommerce Host - This hosting type is ideal for businesses who have multiple websites, and require a solution that's highly scalable. This hosting can offer a great mix of security and performance, as well as dedicated support and daily backups.
Liquid Web - One of the most popular wordpress WooCommerce hosting providers, Liquid Web offers an excellent, scalable solution that's suited for any type of business. Cloud, VPS and dedicated servers are available, along with a variety of tools and plugins for managing your online store.
DreamHost is another reputable ecommerce host. DreamHost offers a range of WooCommerce features, and it's easy to use. The company is known for its easy-to-use Control Panel and 24/7 Support.
Bluehost - The entry-level plan from Bluehost is ideal for most WooCommerce sites, but if you need more power and support, they have plans that scale up to handle big traffic volumes. The WP Power Plan costs $6.99 a month and comes with double email storage in each inbox as well support to handle up to 50K visitors per month.

InMotion. If you're trying to squeeze the most out of your WooCommerce platform, InMotion is a great option. Their high-performance VPS server allows you to run the most demanding website.
GreenGeeks - If you're on the lookout for a green and eco-friendly WooCommerce hosting provider, GreenGeeks is a great choice. They take an environmentally-friendly approach and use renewable energy to return three times more energy than they consume. One Tree Planted, an environmental organization, also helps them plant one tree per hosting account. This allows them to positively impact the environment.
FAQ
What is a responsive web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
A responsive website will adjust its layout automatically based on what device is used to view it. The site will display exactly the same way on a laptop as if it were viewed on a desktop computer. But, the page will appear differently if you view it on your phone.
This allows you to create one website that works on all devices.
Do I hire a web developer or make it myself?
Don't pay for web design services if you want to save money. If you need high quality results, it may not be worthwhile to hire someone else to build your website.
It is possible to create websites without hiring expensive professionals.
If you're willing and able to invest the time and effort to create a stunning website, you can use free tools such as Dreamweaver or Photoshop to learn how to do it yourself.
Consider outsourcing your project to an experienced freelancer web developer who charges hourly instead of per-project.
What Should I Include In My Portfolio?
Your portfolio should consist of all these things:
-
Example of your work.
-
If applicable, links to your website
-
You can also find links to your blog.
-
These links will take you to social media websites.
-
Here are links to portfolios online of other designers.
-
Any awards you've been awarded.
-
References.
-
Take samples of your work.
-
Links showing how you communicate with clients.
-
You are willing to learn new technologies.
-
Links showing that you're flexible.
-
Links showing your personality.
-
Videos showing your skills.
What HTML & CSS can I use to create my website?
Yes, you can! It's possible! You need to have basic knowledge in web design and programming languages, such as HTML (Hyper Text Markup Language), CSS and Cascading Style sheets (Cascading CSS Sheets). These languages enable you to create websites that are accessible to anyone with an internet connection.
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. You can charge more if you're an independent contractor. An hourly rate of $150-200 could be possible.
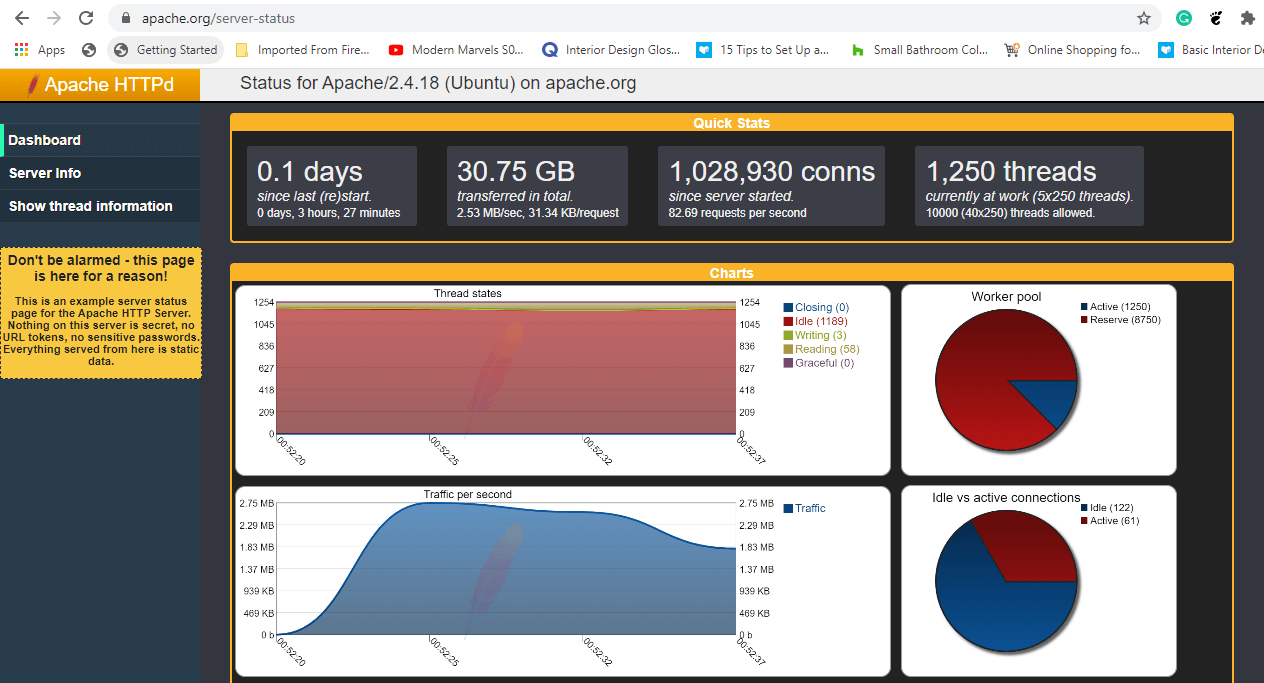
What is a static web site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. You can also deploy static sites to any platform that uses PHP, such WordPress, Drupal Joomla! Magento PrestaShop.
Static web pages are generally easier to maintain since they don't constantly send requests back-and-forth between servers. A static web page loads faster as there is no need to forward requests back and forth among servers. Because of this, static web pages are often more suitable for smaller businesses that don’t have the resources or time necessary to manage a website.
Can I use a framework or template on my website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates include all of the code required to display the information on your webpage.
Some of the most popular templates include:
WordPress - The most popular CMS
Joomla - Joomla is another popular open-source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - a proprietary CMS from Yahoo
You will find hundreds of templates for each platform. So it shouldn't be hard to choose the right one.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How can I become a UI designer?
There are two routes to becoming a UI Designer:
-
You can earn a degree in UI Design by going to school.
-
You can start freelance.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes art, computer science, business, marketing, psychology, etc.
There are also state universities and community colleges that offer classes. Some schools offer programs for free, while others require tuition fees.
After graduating, you'll need to find employment. If you decide to work for yourself, it is important that you build your client base. It is essential to establish a professional network so other professionals know you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns to gain experience before hiring full-time employees.
You will find more jobs if you have a portfolio that showcases your work. You should have work samples and information about the projects you worked on in your portfolio.
It's a good idea to send your portfolio to potential employers via email.
As a freelancer, you will need to market yourself. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters are looking for qualified candidates to fill certain positions in specific industries.
These recruiters provide candidates with a project description that details the position's requirements.
While freelancers aren't required to sign contracts for a long time, they can still be paid. However, if you plan to move forward, it is best to negotiate an upfront payment.
Many designers prefer working directly with clients, rather than through agencies. This may sound ideal but many people lack the skills.
Agency workers have a deep understanding of the industry in which they are working. They have access to resources and training that enable them to produce high quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
Working with an agency has the downside of not being able to contact your employer directly.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
You must also possess excellent verbal and written communication skills.
UI designers design websites by designing user interfaces (UI), and visual elements.
They are also responsible to ensure the site meets user needs.
This involves understanding the information users need and how to make your site work.
Wireframes can also be created by UI developers using a variety o tools. Wireframing helps them visualize the layout of a page before beginning their designs.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Photoshop is a popular software used by graphic designers for editing images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
The photographer saves the image to a file compatible with the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing: A wireframe is a sketch of a website or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding - The process of writing computer software code is called Coding.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
For example, some companies only require wire frames, whereas others require full prototypes.
You might be required to do certain tasks, depending on what type of project it is.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
You may need to develop a functional version of the site if you are hired to build a prototype.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an essential part any freelancer's arsenal.
It displays your work and shows your ability to produce high-quality results.
You can take care of this by creating a professional portfolio online.
Find websites similar in your niche to get started.
Next, search these sites to discover which site offers what services.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It is also a good idea to include links in your resume to your portfolio.